Key takeaways:
- A single domain can serve multiple markets effectively when structured with subdirectories or subdomains.
- Hreflang tags are essential to signal language and regional targeting to search engines.
- Geo-targeting in Google Search Console helps reinforce your intent for country-specific content, especially for gTLDs.
- Localized content performs better than simply translated content. Cultural adaptation matters.
- Avoid IP-based redirects; always give users control with a visible language/country selector.
- Tools like Geo Targetly help automate localization with geo-based content and currency adjustments.
Thinking about going global? That’s a big move – and a smart one.
But reaching people in different countries comes with its own challenges. One of the most common hurdles is how to effectively serve multiple regions without the headache of managing separate websites for each country or language.
Do you really need to create a new website for every market? Not necessarily.
With the right technical setup and strategic planning, a single website can deliver localized experiences tailored to different countries and languages. This approach both simplifies site management and helps you maintain SEO strength and brand consistency across markets.
In this guide, we’ll walk you through best practices for targeting multiple countries with a single site. You’ll learn how to use tools like hreflang tags, localization strategies, and content customization to reach international users effectively, without compromising user experience or search performance.
Quick checklist for targeting multiple countries
Want to get started now without diving into all the details? Here’s a quick run-down.
- Hreflang tags implemented correctly with return links and region-specific codes
- Localized content (not just translated) that reflects culture, tone, and user expectations
- Clear language/country selector – don’t rely only on IP-based redirects
- Mobile-friendly layouts that handle expanded languages and local UX quirks
- Google Search Console linked and verified for each domain or subfolder
- Fast-loading pages using a global CDN and optimized media
- Correct HTML lang attributes for every locale version (e.g., lang="fr-CA")
- Local SEO setup with geo-specific metadata, schema, and addresses if applicable
- Performance tracking by country using GA4, GSC, and tools like Semrush or Ahrefs
- Cultural QA – visuals, colors, forms, and messaging reviewed by local experts
Why international targeting matters
There’s a whole world of potential customers out there, and international targeting helps you reach them. Whether you're an e-commerce brand, SaaS company, or content publisher, expanding beyond your local market allows you to show up in local search results, connect with culturally diverse audiences, and build trust across borders.
Growing global markets and multilingual audiences
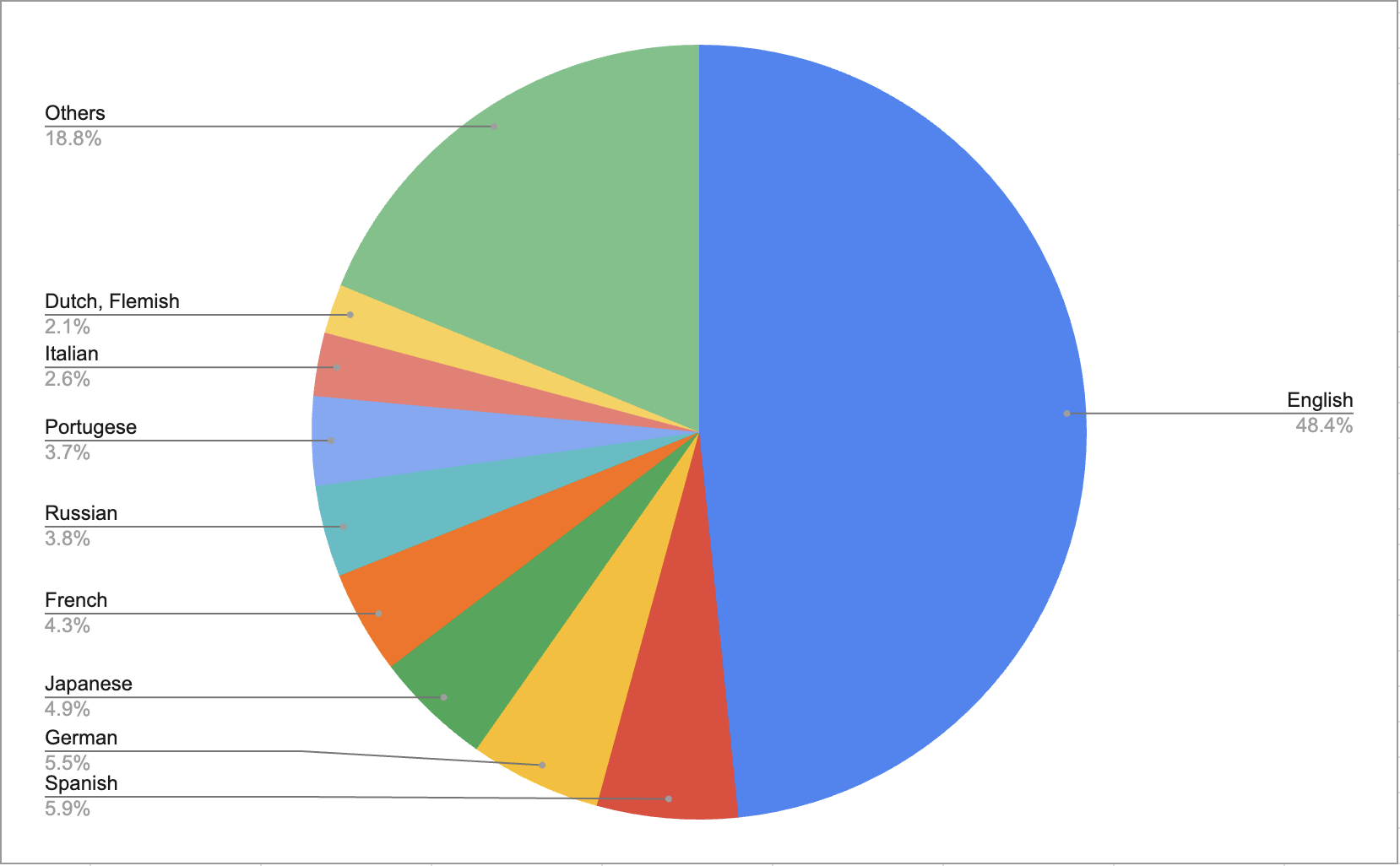
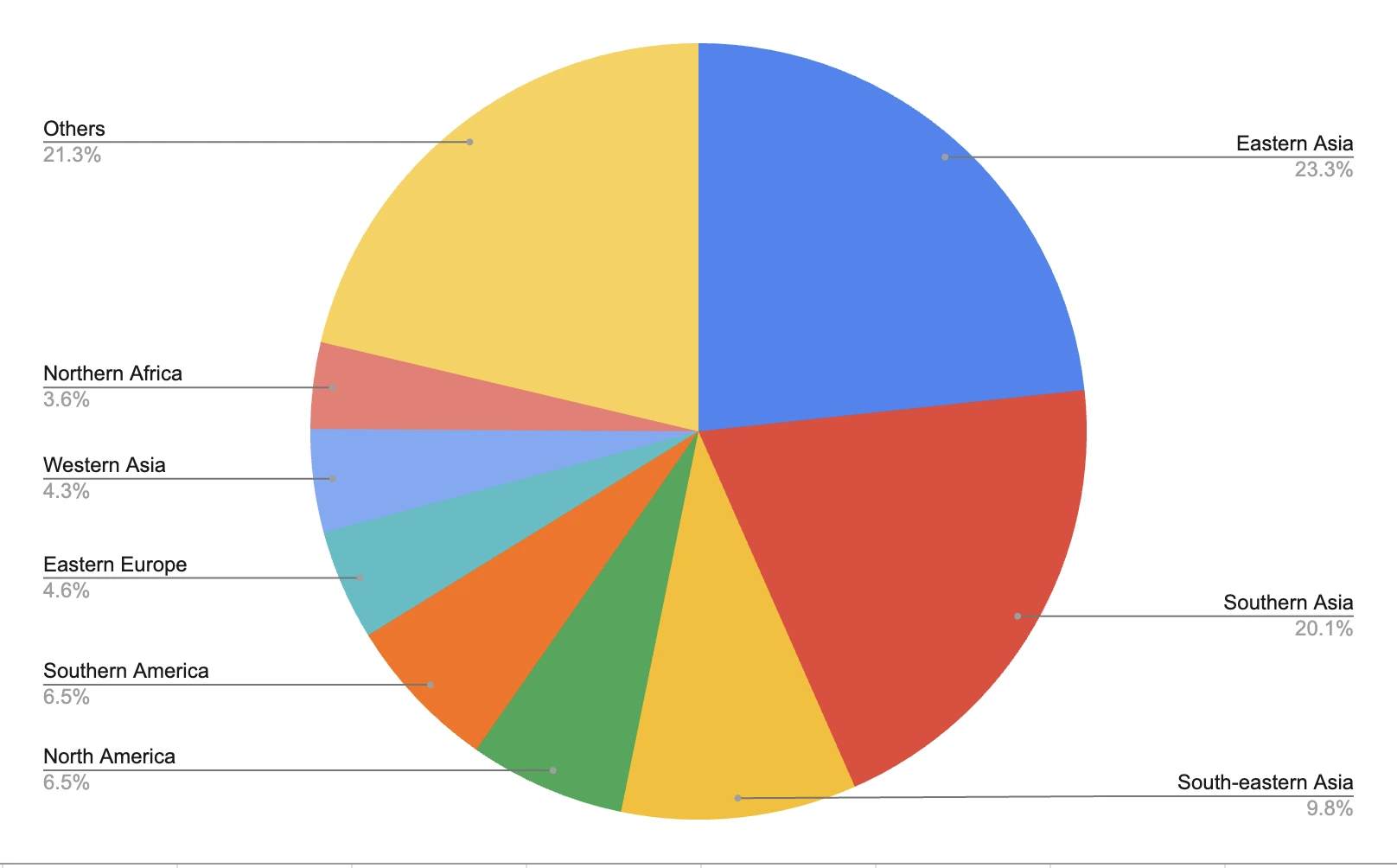
As of April 2025, 5.64 billion people – roughly 68.7% of the world’s population – were using the internet. But only 26% of internet users speak English as their main language, even though about half of all web content is still in English.
That’s a clear gap, and a major opportunity for businesses looking to grow globally.
Millions of users worldwide browse, search, and shop in languages other than English. Countries like China, India, Brazil, and Indonesia together account for over 2 billion internet users, many of whom expect and prefer content in their local language.
If your website only targets one language or region, you’re likely leaving substantial traffic, engagement, and revenue on the table.
When you speak your audience’s language, not just literally, but culturally, you build familiarity, trust, and stronger connections. Localization extends beyond translation, creating experiences that feel native to your audience.


SEO advantages of a centralized website
Managing a single website for multiple markets has major SEO benefits. With one domain, you consolidate your backlinks, domain authority, and content efforts instead of spreading them thin across multiple sites. This makes it easier to maintain, update, and grow your online presence efficiently.
From an SEO perspective, tools like hreflang tags allow you to show the right content to the right users based on their language and region. This reduces the risk of duplicate content, improves ranking signals, and ensures search engines understand your site structure.
Real-world examples of global companies succeeding with a single domain
Many successful global brands show that you don’t need multiple domains to reach international audiences effectively. Instead, they use a centralized website with smart localization and technical SEO strategies.
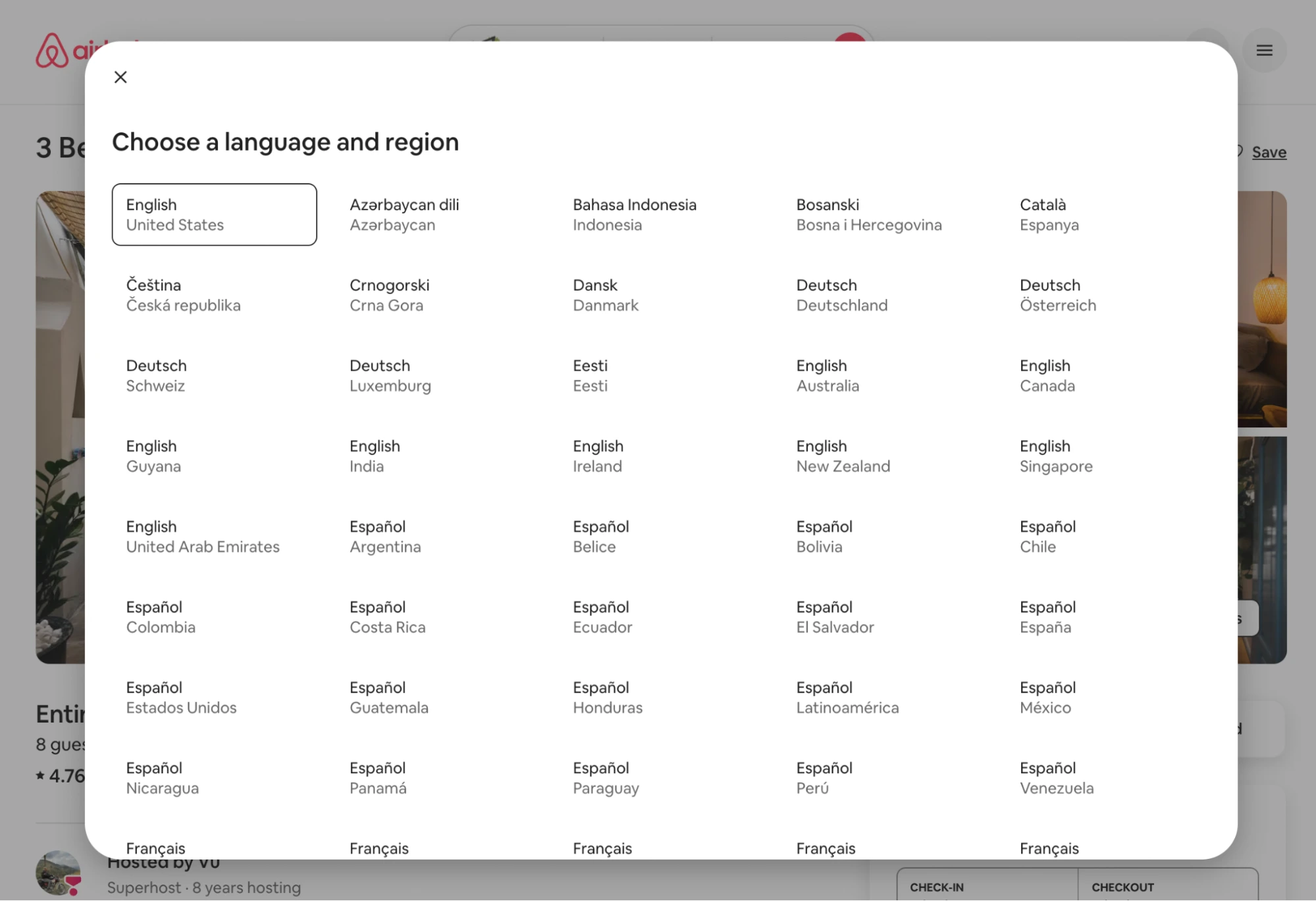
Airbnb

Airbnb operates from a single domain (airbnb.com) but dynamically adapts content based on the user’s location and language preferences. No matter if you’re browsing from France or Japan, you’ll see listings, currency, and language tailored to your region – all while benefiting from the SEO strength of one unified domain.
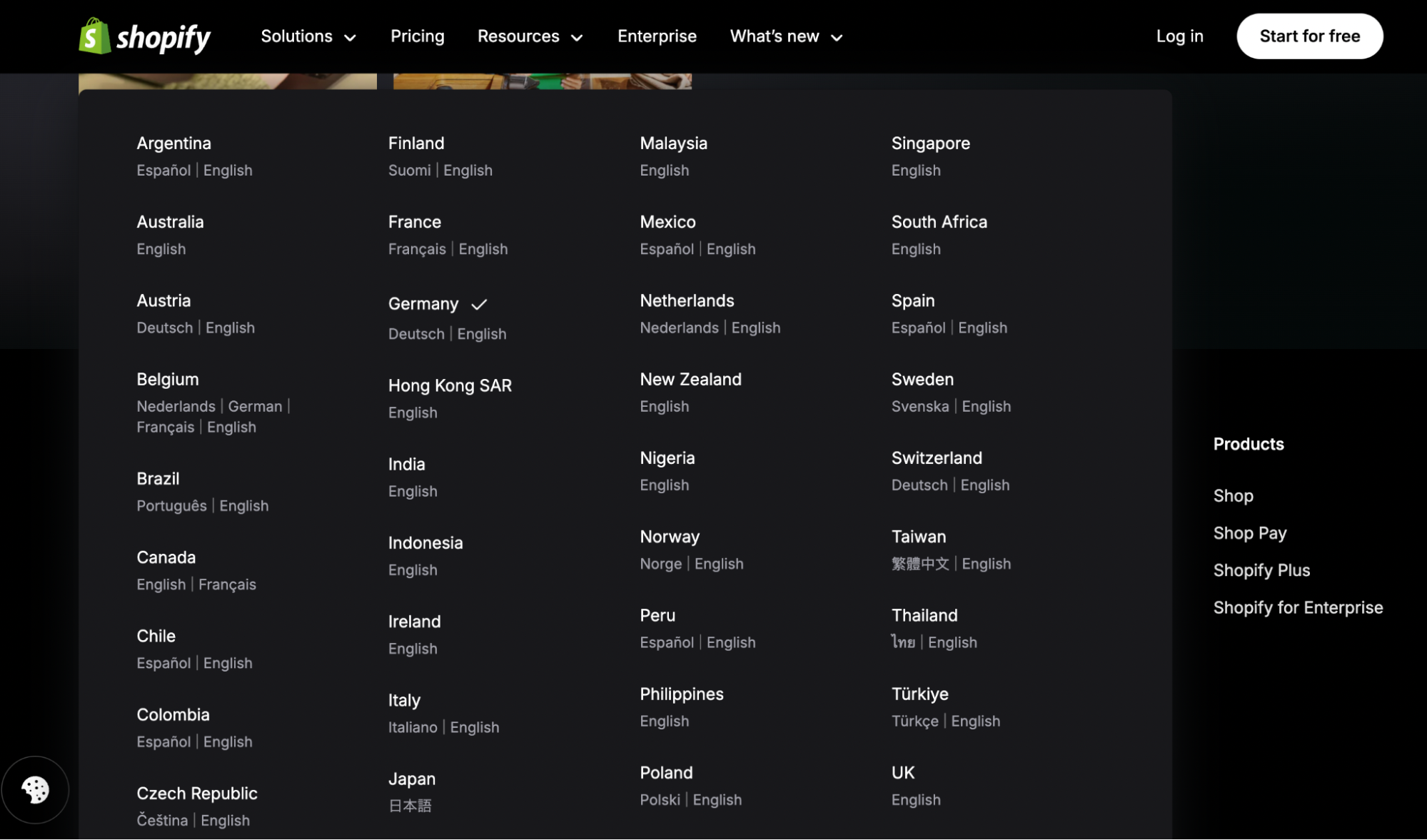
Shopify

Shopify also uses a single domain to serve a global audience. Their platform supports multiple languages and currencies, and they localize marketing pages and support resources without splitting into separate subdomains. This approach helps them maintain strong domain authority and offer a consistent brand experience worldwide.
Option 1 – Use of subdirectories (example.com/fr/)
Subdirectories create language-specific folders within your main domain – perfect for handling multiple languages or regions (such as example.com/fr/ for French users). This approach aligns well with Google’s international SEO best practices.
Why Google recommends this
- Locale-specific URLs: Google’s guidelines state that using subdirectories with gTLDs is easy to set up and maintain, and it helps geotarget sections of your site cleanly.
- Avoids location-based crawls: Googlebot primarily crawls from the US and doesn’t adjust content via IP or cookies, making subdirectories more reliable.
How to implement subdirectories
Let us look at the steps to configure subdirectories in your CMS and server.
Setting up subdirectories in your CMS
Most modern CMS platforms (like WordPress, Drupal, TYPO3, Webflow, HubSpot, and others) support multilingual content using subdirectories either natively or via plugins/extensions. Here’s how to configure them effectively:
- Enable multilingual features: Activate the multilingual or localization module/extension in your CMS (WPML or Polylang for WordPress, built-in features in Webflow or HubSpot, etc.).
- Add languages/locales: Add each desired language or locale in the CMS settings. The CMS will automatically create subdirectories for each language (e.g., /en/, /fr/).
- Assign content: Assign or translate content to the appropriate language subdirectory.
- Language switcher: Add a language switcher to your site navigation so users can easily switch between languages.
- SEO tags: Implement hreflang tags in your CMS to help search engines serve the correct language version to users.
Setting up subdirectories on your server
Steps for setting up language or region-specific subdirectories directly on your web server to organize and serve localized content effectively.
- Create subdirectory folders: Make folders for each language or region (/en/, /fr/, etc.) in your website’s root directory.
- Upload content: Place the localized versions of your site or pages into their respective subdirectories.
- Configure server routing: Ensure your server routes requests to the correct subdirectory based on the URL.
- Update links: Use absolute or relative URLs that point to the right subdirectory versions.
- Set up redirects: Avoid IP-based auto-redirects; use language selectors instead.
- Verify in CMS or hosting panel: Confirm that your CMS or hosting environment recognizes and serves the subdirectories properly.
- Implement SEO best practices: Add hreflang tags referencing the subdirectories to help search engines.
Best for
This method is best suited for blogs, product categories, different sections of the same business, and content that should boost your main domain's SEO.
Option 2 – Use of subdomains (fr.example.com)
Subdomains allow you to create language- or country-specific versions of your site on separate “branches” – like fr.example.com for French or de.example.com for German.
Google supports subdomains for international targeting, but treats each as a separate site for indexing and SEO. This means subdomains don’t automatically share link authority with your main domain. Each subdomain builds its own SEO profile – meaning you'll need to earn backlinks and optimize separately.
This process can be automated through AI-powered link-building software solutions, which streamline outreach, prospecting, and placement across multiple regions at once. These tools can identify relevant local publishers, personalize multilingual outreach messages, and track backlink quality for each subdomain. As a result, businesses can grow authority and visibility across international versions of their site without significantly increasing manual SEO effort.
Google’s John Mueller suggests using a subdomain only if it offers something meaningfully different from the rest of your site. Otherwise, subdirectories may be a better choice for centralized authority and easier management.
How to implement subdomains
Here are a few ways you can configure subdomains.
- DNS configuration
- Log in to your domain registrar or hosting control panel.
- Navigate to DNS management and add a new record:
- Type: A (points to IP) or CNAME (aliases another domain)
- Name: Enter the subdomain prefix (fr for fr.example.com)
- Value: Your server IP address (for A record) or target domain (for CNAME)
- Save and wait for DNS propagation (1–24 hours).
- Hosting provider setup
- Use your hosting control panel to create the subdomain.
- Specify the subdomain name and its document root folder (like /public_html/fr).
- Some providers allow wildcard subdomains (*.example.com) to route all subdomains to one folder.
- Server configuration
For Apache or Nginx, set up a virtual host for the subdomain pointing to the correct folder.
Example (Apache):
<VirtualHost *:80>
ServerName fr.example.com
DocumentRoot /var/www/fr
</VirtualHost>
Reload or restart your web server to apply changes.
- Deploy content
- Upload localized site files to the subdomain’s directory.
- For CMS-based sites, install the CMS or set up multilingual plugins on the subdomain.
- Post-setup checks
- Secure the subdomain with SSL certificates (e.g., via Let’s Encrypt).
- Test the subdomain URL in browsers.
- Use tools like dig or MXToolbox to confirm DNS setup and propagation.
Best for
Subdomains are best used for different products/services, geographic variations, separate applications (customer portals, help desks), or when you want technical or branding separation.
Option 3 – Use of URL parameters (example.com?lang=fr)
This method involves switching languages dynamically by adding a parameter to the URL, such as ?lang=fr for French or ?lang=es for Spanish. Instead of loading a different page or subdirectory, the site shows translated content on the same URL structure.
It’s simple from a development standpoint, but not ideal for SEO.
Why Google doesn’t recommend URL parameters for international SEO
Google is very clear on this. It prefers separate URLs for each language version.
Here's why:
- Googlebot doesn’t always see dynamic content. It crawls from the US and doesn’t send an Accept-Language header, so your language-specific variations may be missed entirely.
- URL parameters aren’t seen as unique versions of a page. This can confuse search engines and hurt your visibility.
- Hreflang doesn’t work well here. You can add hreflang tags, but if the content doesn’t change significantly on each version, it may be ignored or misunderstood.
Use cases: When URL parameters can work
This setup may be fine only for non-indexed or user-driven content switching, such as:
- Temporary language switching for logged-in users or session-based experiences
- Language toggles that don’t need to be indexed separately (such as modal-driven translations)
- When SEO is not a top concern (like with internal tools, SaaS dashboards)
Summary:
- Go with subdirectories if you want simplicity, strong SEO, and shared authority.
- Use subdomains if teams or infrastructure are separate and you need clear boundaries.
- Avoid URL parameters for language targeting unless SEO is not a concern.
Setting up hreflang tags correctly
When you have multiple language versions of your site, you need a way to tell Google which one to show to which users. That’s where hreflang tags come in.
What hreflang is and why it matters
Hreflang is a small piece of code that tells search engines which language and, optionally, which region a webpage is intended for. This helps avoid duplicate content problems and ensures that users see the most relevant version of your site.
For example, if someone in France searches for your product, hreflang helps direct them to the French version of your page instead of the English or German one. This improves user experience and boosts your site’s international SEO effectiveness.
Step-by-step: How to implement hreflang on HTML pages, sitemaps, HTTP headers
You can add hreflang in three different places. Pick the one that fits your setup best:
1. Using HTML
If you’re new to hreflang, using this method is often the easiest and quickest way to get started. Simply add the appropriate hreflang tags inside the <head> section of each web page.
<link rel="alternate" hreflang="fr" href="https://example.com/fr/" />
<link rel="alternate" hreflang="en" href="https://example.com/en/" />
Be sure each language version links to all other versions, including itself — this is called self-referencing.
One downside of this method is that it can quickly become time-consuming and messy. For example, if you later add a Spanish version of your page, you’ll need to update every other language version to include a new hreflang tag for Spanish.
Want to make hreflang tags with just a few clicks? Use our free hreflang tag generator.
2. In XML Sitemaps
Instead of adding hreflang tags directly to your HTML, you can declare language and regional versions within your XML sitemap using the xhtml:link attribute.
<xhtml:link rel="alternate" hreflang="fr" href="https://example.com/fr/" />
<xhtml:link rel="alternate" hreflang="en" href="https://example.com/en/" />
This approach works well if you prefer not to modify your site templates. All hreflang annotations are managed in a single file, so you don’t need to update multiple HTML pages whenever you make changes or remove pages.
Additionally, including many hreflang tags in your HTML can increase page size and affect site speed, especially on large sites. Implementing hreflang through your sitemap avoids this overhead and doesn’t impact page load times.
3. In HTTP Headers (for non-HTML files)
For non-HTML content like PDFs, images, or videos, you can’t use hreflang tags in a <head> section because there’s no HTML. Instead, specify hreflang in the HTTP response headers. This method can also be used for HTML pages but is most useful for other file types.
Example:
Suppose you have PDF versions of your product brochure in English, Spanish, and German. The HTTP headers for each file should include hreflang declarations like this:
Link: <https://example.com/brochure-en.pdf>; rel="alternate"; hreflang="en"
Link: <https://example.com/brochure-es.pdf>; rel="alternate"; hreflang="es"
Link: <https://example.com/brochure-de.pdf>; rel="alternate"; hreflang="de"
This tells search engines which language version of the PDF is which, helping them serve the correct version to users.
Common hreflang errors to avoid
A Semrush study of 374,756 domains found that 67% had problems with their hreflang implementation. Here are some of the most common and avoidable mistakes.
Missing self-references
Every page must include a self-referencing hreflang tag that points to itself, alongside tags for other language or regional versions. For example, Airbnb has a listing page available in US English, UK English, and French.
The US English version of the listing should include hreflang tags for all three versions, including one pointing back to itself:
<link rel="alternate" hreflang="en-us" href="https://airbnb.com/en-us/listing/12345" />
<link rel="alternate" hreflang="en-gb" href="https://airbnb.com/en-gb/listing/12345" />
<link rel="alternate" hreflang="fr-fr" href="https://airbnb.com/fr/listing/12345" />
Incorrect language codes
Language and country codes aren’t always what you'd expect. For instance:
- Use "en-GB" for the United Kingdom, not "en-UK"
Use "zh-HK" for Hong Kong, not "zh-CN" (which is for mainland China)
Using the wrong codes can break your hreflang setup and confuse search engines. Always double-check your values against the official ISO 639-1 language and ISO 3166-1 country code lists before deploying.
No return links
Hreflang annotations should always be bi-directional. If Page A points to Page B, then Page B must point back to Page A.
Let’s say you have two versions of a listing page:
- One in French: https://airbnb.com/fr/listing/12345
- One in German: https://airbnb.com/de/listing/12345
If the French page includes an hreflang tag for the German version, like this:
<link rel="alternate" hreflang="de"
href="https://airbnb.com/de/listing/12345" />
Then the German page must also include a return tag for the French version:
<link rel="alternate" hreflang="fr"
href="https://airbnb.com/fr/listing/12345" />
If one page doesn’t link back, the loop breaks, and Google might ignore the entire hreflang setup for those pages.
Wrong implementation method
Google allows you to implement hreflang in one of three ways:
- HTML tags in the page head
- HTTP headers (for non-HTML content)
- XML sitemaps with hreflang annotations
Each method works, but don’t mix them unless you know exactly what you’re doing. For example, if you add hreflang in both your HTML and sitemap, and the values don’t match, it can create conflicting signals.
Stick to one consistent method across your site to reduce complexity and avoid mistakes – HTML tags are the most common and easiest to manage for standard pages.
Tools for validating hreflang implementation
These tools help make sure your hreflang is working:
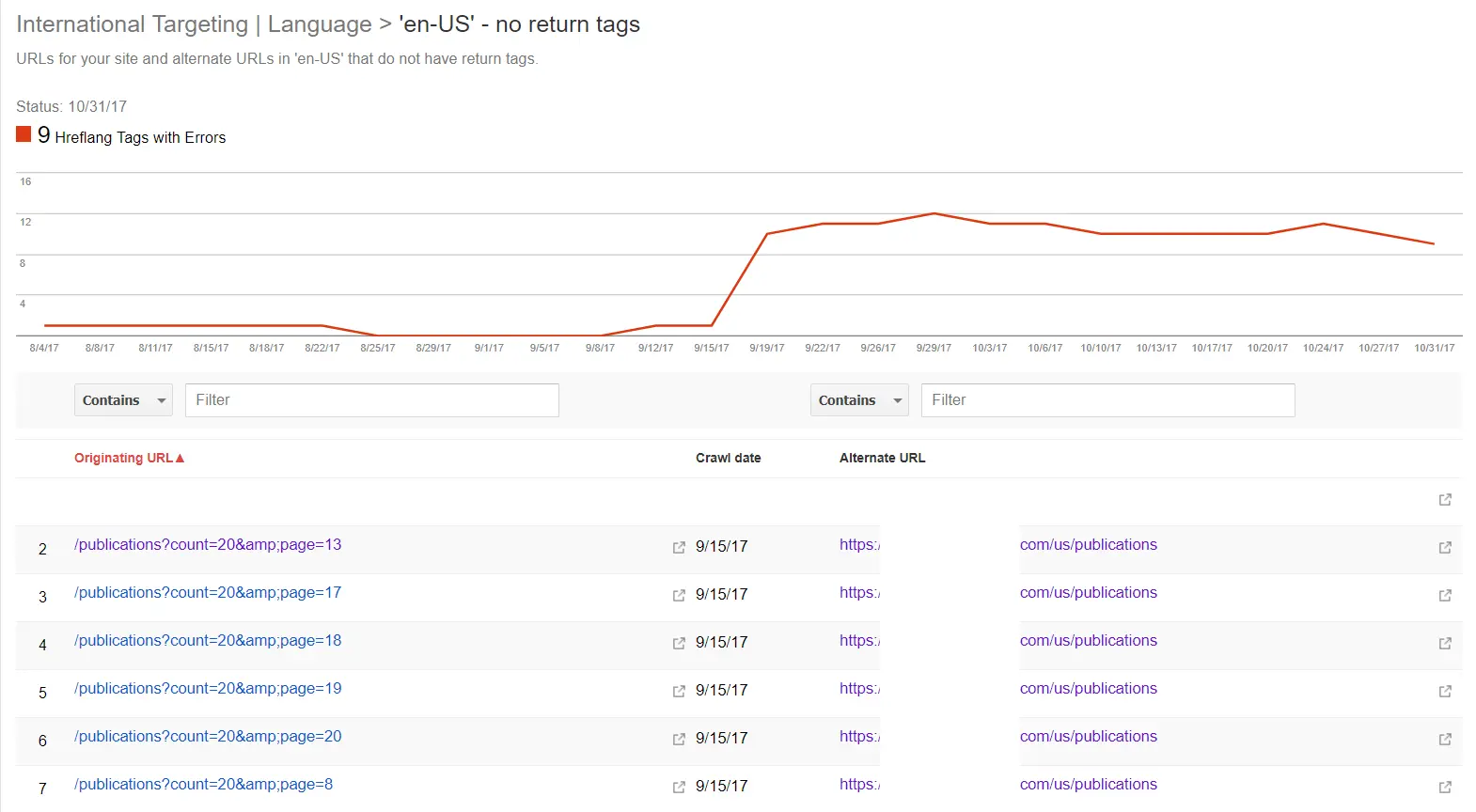
Google Search Console
Google used to provide an “International Targeting” report to highlight hreflang-related errors, such as missing return tags or invalid language codes. However, since 2022, this tool has been officially deprecated and is no longer being updated. While it may still appear under Legacy Tools in some accounts, it could be removed entirely at any time.
For reliable and ongoing hreflang validation, we recommend using one of the third-party tools below.

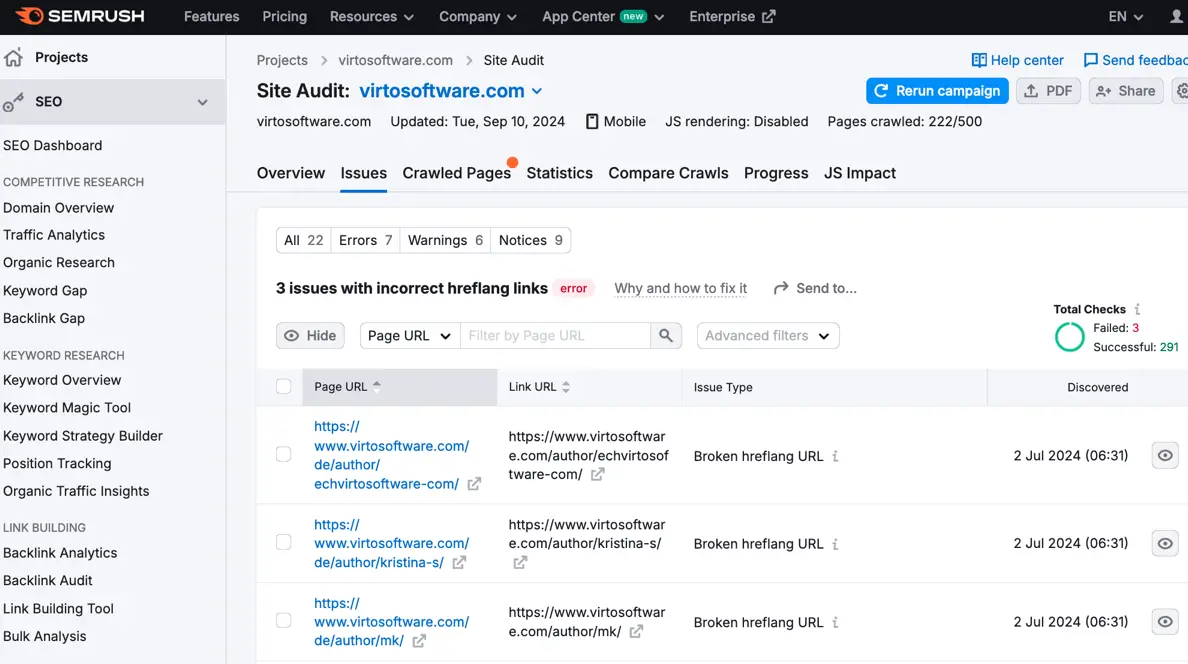
Ahrefs or SEMrush
Both SEO platforms can crawl your site and flag hreflang issues. You'll get alerts for incorrect codes, missing return links, and other common implementation problems.

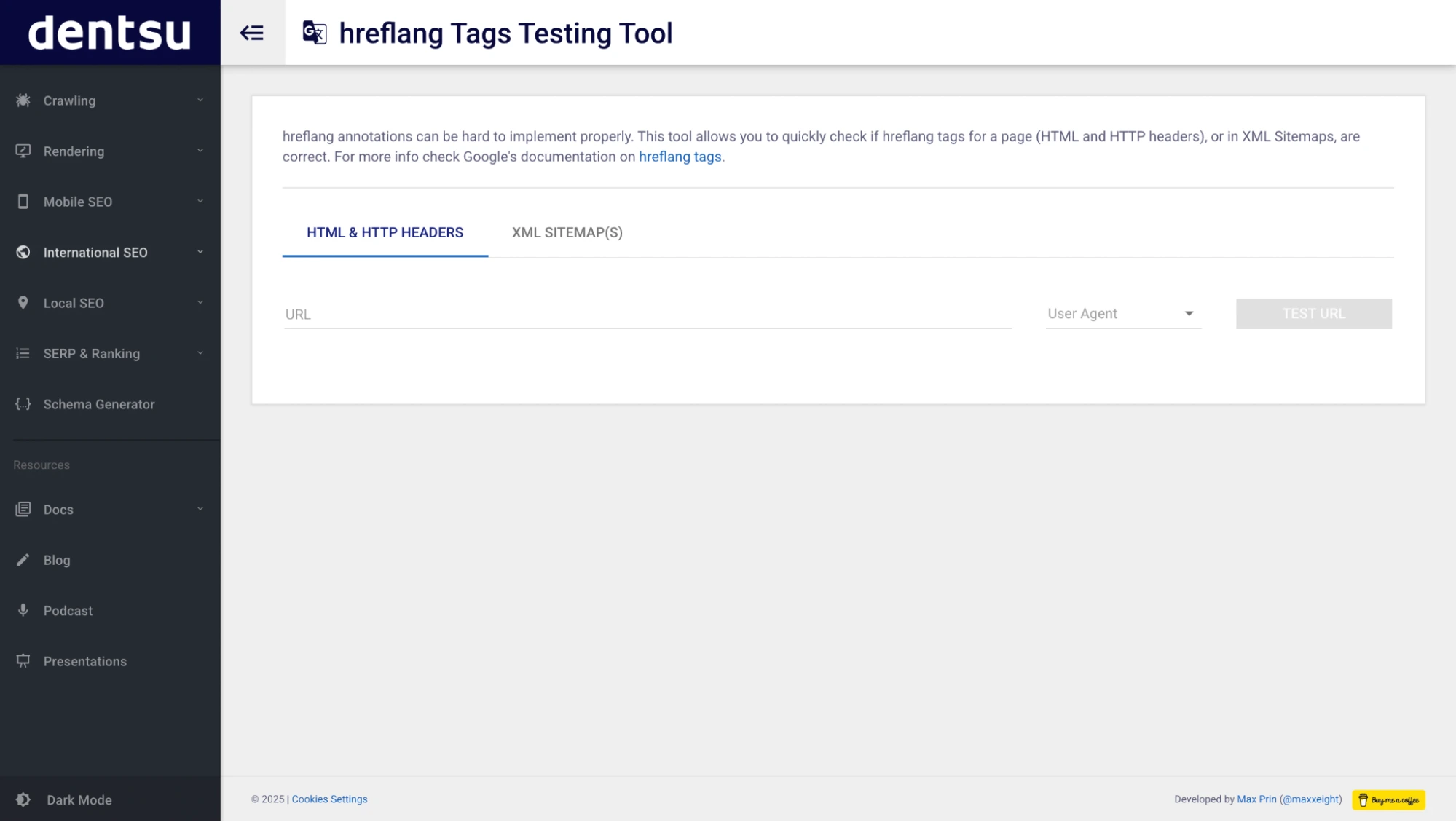
Merkle (Dentsu) Hreflang Tag Testing Tool - Free
A simple, browser-based tool for quickly testing individual pages. Just paste in a URL, and it shows you all detected hreflang tags and highlights any issues.

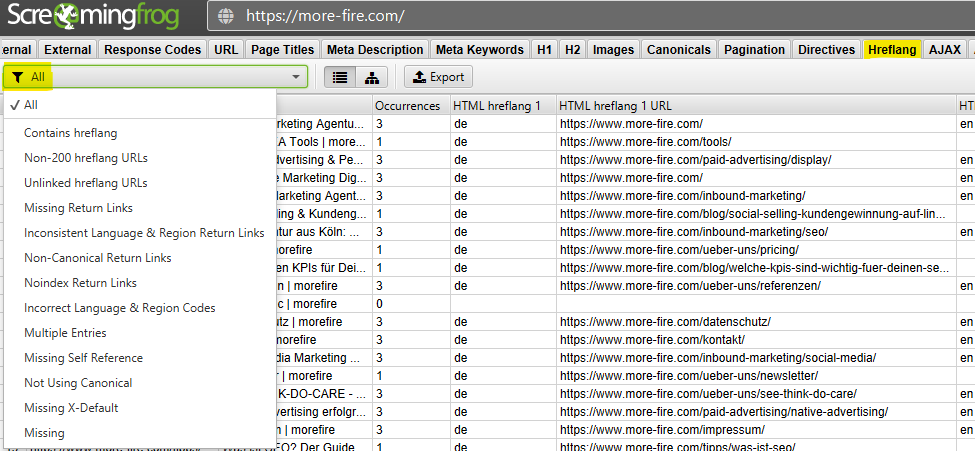
Screaming Frog SEO Spider
This desktop crawler can scan your entire site and generate an hreflang report. It's especially useful for large sites or when you want to export and analyze data in bulk.

Geo-targeting with Google Search Console
Geo-targeting used to allow you to specify the country or region your website (or a section of it) was intended for, which was especially useful for international or multilingual sites using generic top-level domains (gTLDs) like .com or .org.
While this feature was previously available through the International Targeting report, Google has since removed that functionality from the current version of Search Console.
What to do instead
Although you can no longer set country targeting directly in Google Search Console, you can still guide Google’s understanding of your site’s geographic intent using these methods:
- Use country-specific domain structures
Set up subdirectories (e.g. example.com/fr/) or subdomains (e.g. fr.example.com) to organize region-specific content. - Implement hreflang tags
Use hreflang attributes to help Google serve the correct language or regional version of a page to users based on their location and language preferences.
- Choose ccTLDs when targeting one country
If your site uses a country-code top-level domain (like .fr or .de), Google will automatically associate it with that country. No additional geo-targeting setup is needed.
How to structure regional content
Even though direct geo-targeting is no longer supported, you can still create region-focused subdirectories or subdomains and verify each one as a separate property in Google Search Console. This helps you track performance and troubleshoot visibility per region.
When to skip country targeting
If your website targets a global audience or you use hreflang tags to handle region and language variations, it’s best to avoid strict geographic targeting. Leaving geo-targeting "unassigned" allows Google to determine the best audience using signals like user behavior, location, language preferences, and backlinks.
Pros and cons of geo-targeting via structure and hreflang
Content & UX best practices for global audiences
Translating your site isn’t enough. To keep global users engaged, your content and UX (user experience) need to feel local. That means understanding cultural norms, user behavior, and regional expectations – and adapting your site accordingly.
Here’s how to do it right:
Language vs location: Why it matters
Not every French speaker lives in France. And not everyone in Germany speaks German.
That’s why language and location should be treated separately. A good user experience gives people the option to choose their language, rather than assuming based on their IP address.
Google recommends the same: “Avoid automatically redirecting users from one language version of a site to a different language version of a site.”
Use hreflang tags to help search engines understand your language versions. But also give users control, such as a visible language or country selector.

Localized content vs translated content
Translation is a word-for-word conversion of text.
Localization goes further: it adapts your content to fit local culture, slang, idioms, and expectations.
For example, “Free shipping” might be translated as “livraison offerte” in French. But localization would also consider delivery speed, tracking options, or preferred carriers in France.
Modern tools like ChatGPT, AI writer or Reworder can help refine translated text, making it more natural, human written and culturally accurate. Instead of simple translation, the rewording tool adjusts tone, phrasing, and expressions to better fit local audiences helping your global content feel truly native.
To create a truly local experience:
- Use regional examples, holidays, or references
- Adjust tone and writing style to match local norms
- Avoid machine translation for important pages like checkout, product descriptions, or legal terms
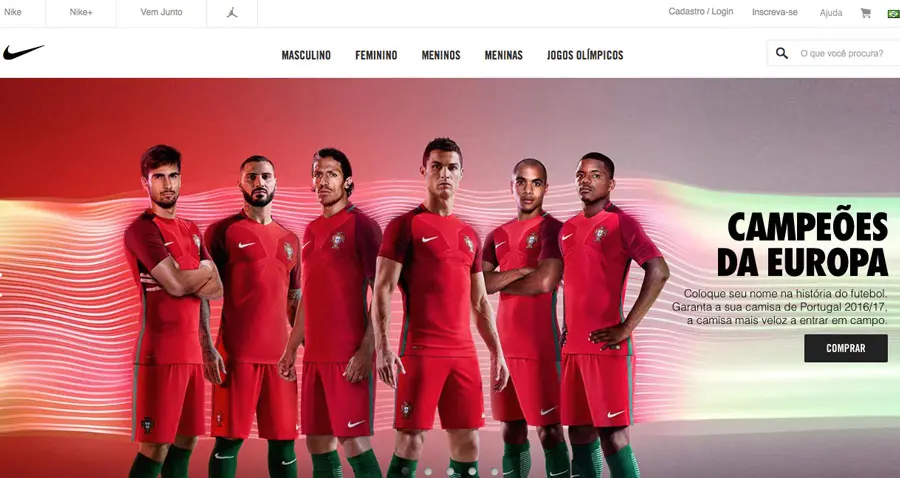
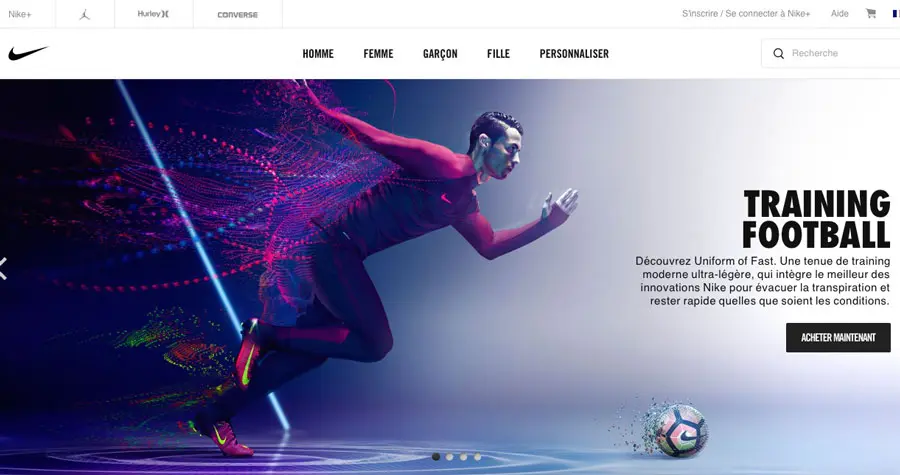
Let us understand this with Nike’s localization strategy.
The Nike Brazil homepage once featured an image of Portugal’s Euro 2016 win, along with translated promotional copy. However, the Nike France site deliberately avoided using that image, even though France hosted the tournament.
Why?
Because France lost to Portugal in the final. Featuring the winning team on the French homepage could have felt tone-deaf to local users. Nike localized the experience by omitting the image, showing cultural awareness and empathy for its French audience.


Handling currencies, units, time zones, forms, and shipping
As we discussed earlier, simply translating your site isn’t enough. To truly connect with global users, you also need to adapt important details that affect their experience. Small things like currencies, measurement units, time zones, forms, and shipping policies can make a big difference.
Currencies: Show prices in the local currency. Use automatic detection or let users switch manually.
For example, Zara displays prices in USD for its US audience and in EUR for its German customers.
Tip: One of Geo Targetly’s features is Geo Currency. With this handy tool, you can:
- Choose pages where the currency should remain unchanged.
- Target visitors by country, state, city, lat-long zone, or even IP address.
- Inject test locations to preview how your site responds in different regions.
- Track total views and currency changes per location segment with daily, monthly, and yearly exportable data.
- Automatically change currency based on visitor location, or trigger changes manually by selecting specific CSS classes tied to prices.


Units: Use the appropriate measurement system based on location.
Centimeters are common in Europe, while inches are the norm in the U.S.
Time zones: Display delivery dates, event times, and support hours in the user’s local time zone.
Zara’s support hours are adjusted based on the country selected.
Forms: Customize address fields, phone number formats, and postal code validation based on the user’s country.
Zara’s shipping form changes by country – with local address formats, postal code patterns, and phone number validation.
Shipping & returns: Clearly explain international shipping options, costs, and return policies for each region.
Zara displays shipping costs in the local currency and outlines country-specific policies.
These small UX tweaks build trust and reduce confusion, which boosts conversions.
Avoiding cultural faux pas in design and messaging
What feels friendly or modern in one country might come across as inappropriate or even offensive in another. That’s why cultural awareness is crucial when designing global user experiences.
Visuals, language, and tone can all carry different meanings depending on the culture.
Examples:
- Red means “good luck” in China, but “warning” in Western countries.
- Images of hand gestures, pets, or food may not be universally accepted.
- Humor and tone can backfire if not localized properly.
GAP once ran a children’s ad with a Caucasian girl resting her arm on a Black girl’s head. While meant to be playful, it was widely criticized as racially insensitive, showing how well-intentioned messaging can misfire without cultural sensitivity.

Technical SEO considerations
Targeting global audiences isn’t just about translating content — your technical foundation plays a huge role in visibility and performance across markets. Here are the key areas to get right:
Canonical tags + hreflang usage
When targeting multiple languages or regions, it’s crucial to use hreflang tags alongside canonical tags and to implement them correctly. Each localized page should include a self-referencing canonical tag and be part of a complete hreflang cluster with return links.
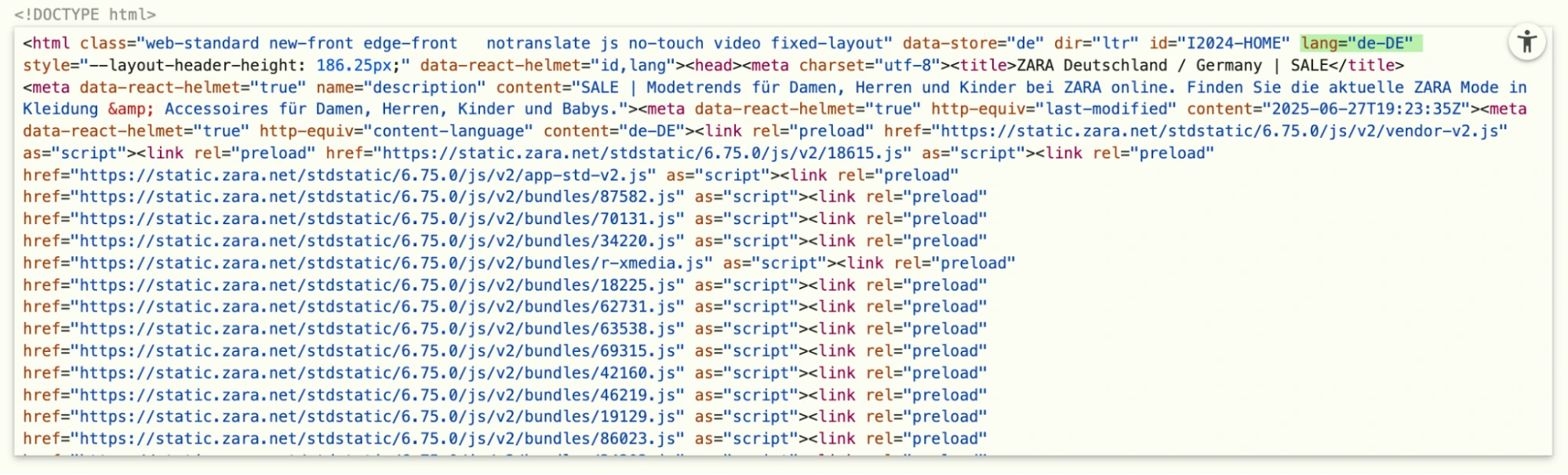
Language and locale settings in HTML (lang="en-US")
The lang attribute helps screen readers, browsers, and translation tools deliver the correct experience. While it doesn’t have a major impact on SEO, it’s important for accessibility, correct rendering, and localization.
Example:

n the above code snippet from Zara’s website, the lang attribute clearly specifies the page language as German for Germany (lang="de-DE"), helping with accurate screen reader pronunciation, auto-translation, and regional relevance. Omitting or using just lang="de" could lead to mismatched expectations for users in Austria or Switzerland.
Handling redirects for international users
If your site automatically serves different content based on the visitor’s country or language (locale-adaptive pages), Google may not crawl or index all versions correctly. This is because Googlebot mainly crawls from US-based IP addresses and doesn’t send an Accept-Language header, which can cause locale-specific content to be missed or underrepresented in search results.
Google recommends using separate URLs for each locale and properly annotating them with rel="alternate" hreflang tags to clearly signal language and region variants.
Mobile responsiveness across locales
As of 2025, over 83% of internet users in India – more than 750 million people – access the web primarily via mobile devices. Because of this, ensuring your site is mobile-friendly is essential. However, localized content can create challenges for mobile layouts, especially with languages like German or Finnish that tend to expand text length significantly.
For example:
A 3-word CTA in English like "Book a Stay" might become 5+ words in German: "Buchen Sie einen Aufenthalt", which may not fit buttons designed for English.
Site speed, hosting, and CDN considerations
No matter how great your content or design is, if your site loads slowly, users will leave, especially global users who may be accessing your site from regions with slower internet or higher latency. Optimizing for speed across different countries is a crucial part of international SEO and UX.
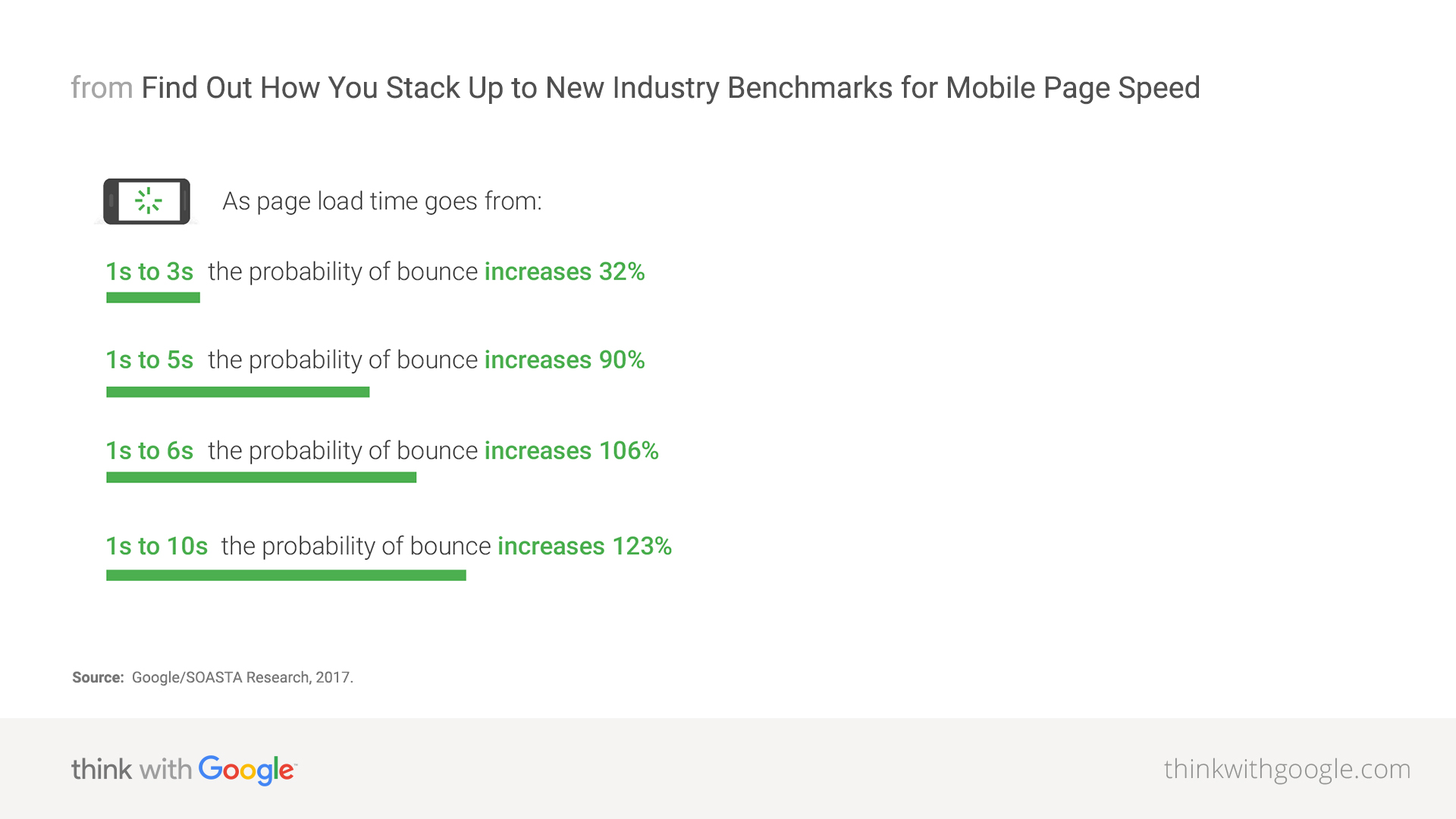
Importance of fast-loading pages globally
Time is money – especially online. A delay of even a few seconds can frustrate users and increase bounce rates. This is even more critical for international visitors, who may be accessing your site from regions with higher latency or slower network speeds.
A fast, responsive site not only keeps users engaged, but also improves your visibility in search engines like Google, which factors site speed into its ranking algorithms.

Using CDNs to serve content from regional servers
Content Delivery Networks (CDNs) help improve global site performance by storing your site’s static assets – like images, scripts, and CSS files – on servers distributed around the world. When a visitor accesses your site, the CDN serves content from the server closest to them, reducing load times and server strain.
Example:
If someone in Tokyo visits your US-hosted site, a CDN like Cloudflare or Akamai can serve your images and stylesheets from a server in Japan, rather than pulling everything from a distant US server. This improves speed and reduces the likelihood of timeouts.
Country-specific caching strategies
Caching improves performance by storing website data so it doesn’t need to be reloaded every time a user visits. For global audiences, it’s important to adapt your caching rules to local content and behavior.
Different regions may have different content needs, like product availability, currency, or legal disclaimers. That means your caching strategy should account for localized versions of content, not just one global version.
Example: An e-commerce site might show different shipping options for the UK vs. France. If you cache without separating those versions, a user in France could see incorrect info meant for the UK, which hurts trust and conversions.
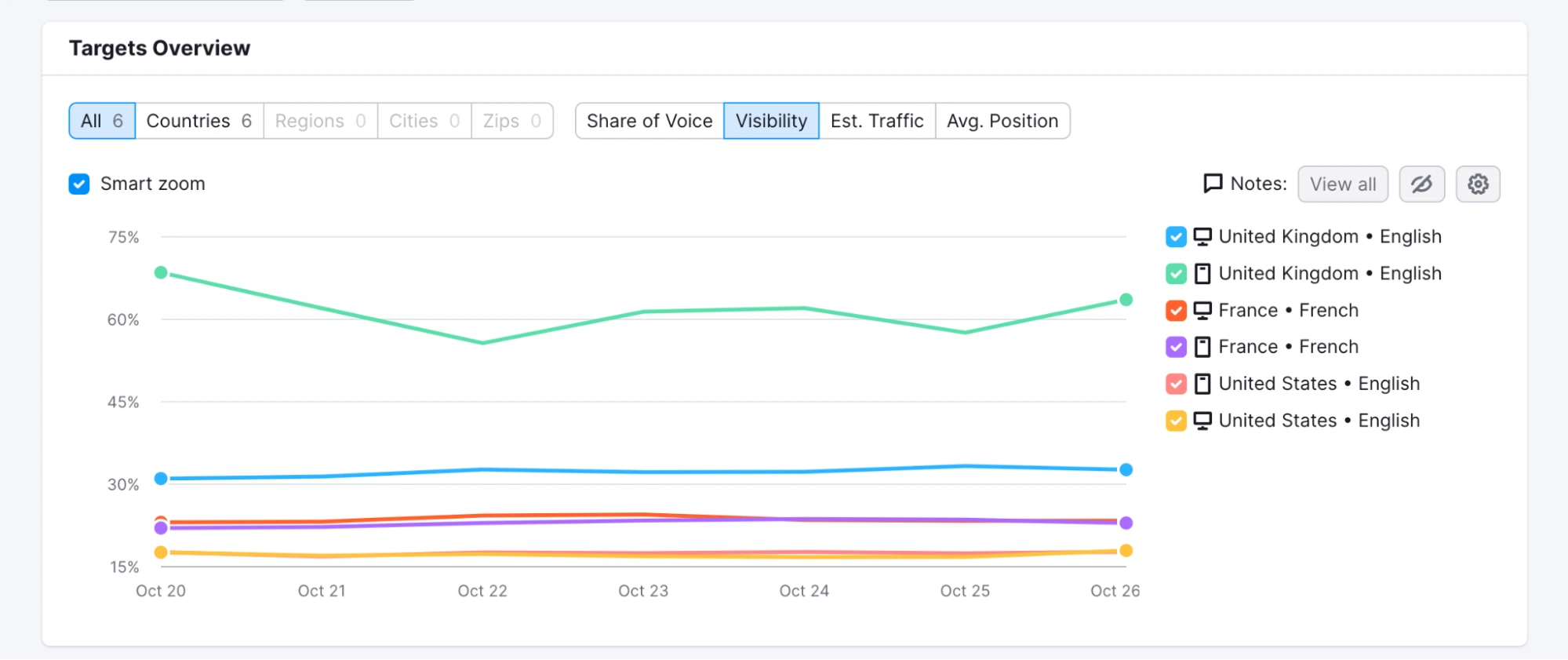
How to measure international SEO performance
Launching localized versions of your website is only half the job, the other half is making sure they’re actually performing. To track how well your international SEO strategy is working, use the right tools and metrics broken down by country and language.
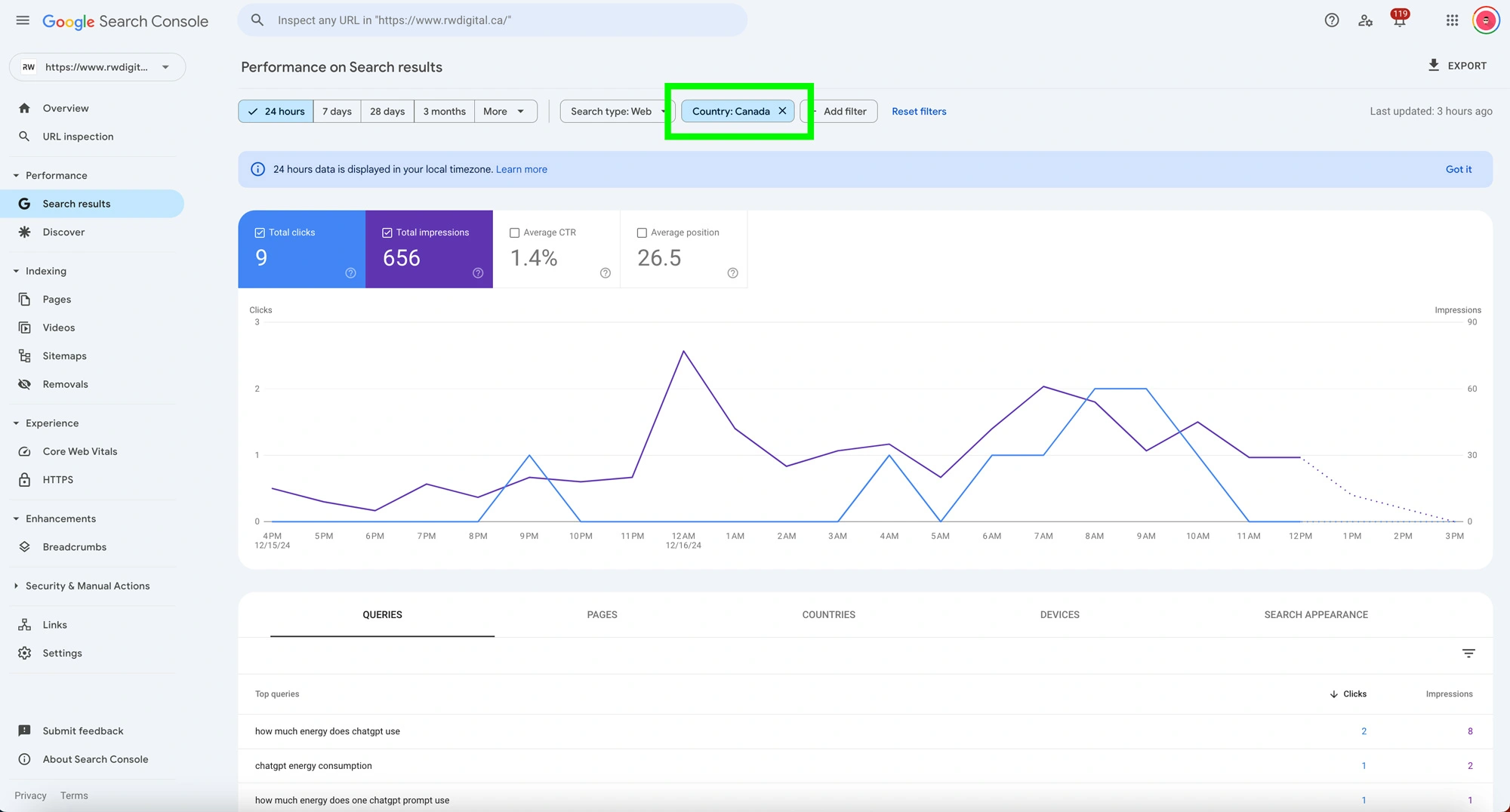
Use of Google Search Console (filters by country/language)
Google Search Console (GSC) provides detailed performance data segmented by country and search appearance. You can:
- Check impressions, clicks, CTR, and average position for each target market
- Use the “Performance” report to filter by country, query, and page
- Monitor if hreflang tags are working correctly (via the “International Targeting” report)

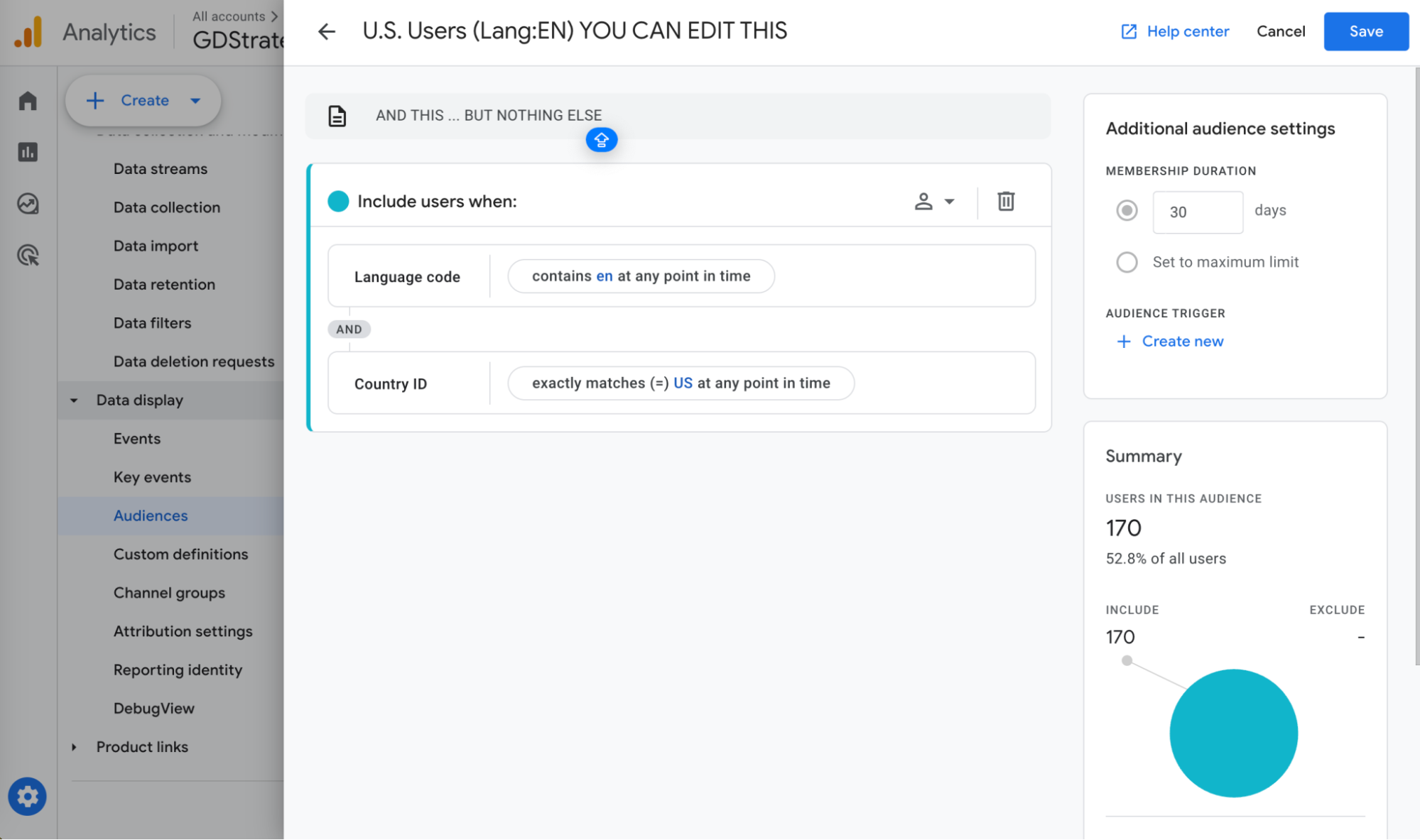
GA4: Setting up audiences or segments by geo
Google Analytics 4 (GA4) lets you create audiences or segments based on location, so you can see how users from different countries behave on your site.
You can track:
- Engagement rate
- Time on site
- Pages per session
- Conversions by country or language
Example: If users from Germany have a much higher bounce rate than those from France, it might be a sign of localization or UX friction.

Rank tracking tools (SEMrush, Ahrefs, etc.) for different countries
Tools like SEMrush, Ahrefs, or SERPWatcher allow you to track keyword rankings by country and language. These tools simulate searches from specific locations and give visibility into:
- How your site ranks in local Google versions (Google.de, Google.fr, etc.)
- Which keywords are driving traffic in each region
- How localized content performs vs. global content

KPIs: Bounce rate, CTR, rankings, conversions
To measure the actual impact of your international SEO strategy, focus on core performance indicators such as:
- Bounce rate (per country or language)
- Click-through rate (CTR) from local SERPs (search engine results page)
- Keyword rankings in each market
- Conversion rate for local versions
- Indexed pages per region/language
Common mistakes to avoid
Even with the best intentions, many global websites fall into common traps that hurt user experience and search visibility. Here are the key ones to watch for and how to fix them.
Auto-redirecting based on IP
The mistake
Automatically redirecting users to a specific language or country version of your site based on their IP address.
Why it’s a problem
Users may speak a different language than expected (e.g. a French speaker in Germany).
Googlebot may not see all versions of your site, affecting indexing and rankings.
How to fix it
Let users choose their preferred language or region using a visible language/country selector.
Avoid automatic redirects. Instead, offer a soft prompt or banner suggesting an alternative version.
Incorrect hreflang implementation
The mistake
Misusing or misconfiguring hreflang tags, such as:
- Missing return tags
- Wrong language or region codes (e.g., using "en" instead of "en-US")
- Pointing hreflang tags to non-canonical or broken URLs
Why it’s a problem
Incorrect hreflang can confuse search engines, cause indexing issues, or lead to the wrong version appearing in search results.
How to fix it
Use tools like Ahrefs, SEMrush, or Merkle's Hreflang Tag Tester to audit your implementation.
Always include reciprocal hreflang tags and ensure they align with canonical URLs.
Duplicate content across country versions
The mistake
Serving identical content across different country domains (e.g., using the same English content for the US, UK, and Australia) without customization.
Why it’s a problem
Google may see this as duplicate content.
Users may feel the content isn’t tailored to them (e.g., different spelling, currency, cultural references).
How to fix it
Localize content even within the same language – adapt spelling, currency, slang, and examples.
Use hreflang to clarify to Google which version is intended for which audience.
Ignoring cultural context
The mistake
Using a one-size-fits-all approach to content, design, images, or messaging without considering regional or cultural differences.
Why it’s a problem
Certain visuals, colors, humor, or idioms may not translate well, or worse, may offend.
It weakens brand trust and engagement in those markets.
How to fix it
Localize more than just the language—adapt the design, tone, references, and imagery.
Work with native speakers or regional experts to ensure cultural relevance.
Conclusion
Expanding into international markets doesn’t require building and managing multiple websites. With the right structure, a single, optimized site can effectively reach users across different countries and languages. This approach simplifies site management, consolidates SEO authority, and ensures a consistent brand experience across all regions.
Before you go, here’s a quick recap of key best practices for international SEO success:
- Use hreflang tags to serve the correct content by language and region
- Choose subdirectories or subdomains to organize localized content
- Go beyond translation and localize for culture and context
- Optimize for mobile layouts across languages
- Use CDNs and country-specific caching for faster page loads
- Set up geo-targeting in Google Search Console when applicable
- Monitor performance by country and language using GSC and GA4
- Avoid common mistakes like IP-based redirects or duplicate pages
Set time aside to audit your international setup today. A few strategic changes can lead to improved rankings, increased engagement, and a more seamless experience for your global users.
Easily manage global audiences using Geo Targetly
Geo Targetly helps you show the right content, language, and currency to the right visitors based on their location. You don’t need to manage multiple domains or create complicated setups. Everything works with your existing site.
- Dynamic geo redirects
- Location-based content and currency display
- Easy integration with any website or CMS
- Built-in analytics to track performance





.webp)