Why should you change phone numbers based on your visitor's location?
Changing your website contact information based on a visitor’s geolocation is a great way to improve call through rates, and engagement with your business. You’ve likely seen other companies doing this for you online. And you most likely appreciated the accuracy and user experience. Seeing the correct phone number for your region on a website goes a long way towards making the experience feel tailored to you. If you’re being shown the wrong country codes or area codes, your going to feel a bit out of place. And you’ll certainly be less likely to call.
There are many different scenarios in which a business might want to serve a phone number to visitors based on location dynamically. A brick and mortar store that operates in multiple cities and states might provide a phone number or an address online for their store. And have it be correct for every location that users might access it from. A multinational company might have its headquarters in the United States but operate in Europe and Asia. Having the correct phone numbers available could be necessary to conduct business.
But serving phone numbers to people with your website seems like something that would take extra development time and effort to perfect, so you might not have considered that as an option yet, even though your business could see a wide range of benefits from implementing the functionality. From increased conversion rates to better brand experience, your business stands to benefit greatly from talking to customers in a way that suits their experience online with your website.
By using a service like Geo Content from Geo Targetly, you can serve your website visitors, different phone numbers based their IP geolocation. All with an easy setup and no coding required. We’ve outlined the simple steps below to help get you started.
The Setup
We’ll walk through how to set up dynamic content on your website so that you can show users from different parts of the world different messaging, in this case a phone number. Geo Content makes this process simple for you and does not require intricate knowledge of how geolocation works. It just needs the number you want to display, and the locations where you want to show that phone number. That’s it. You can paste the code that is generated into most websites and CMSs.
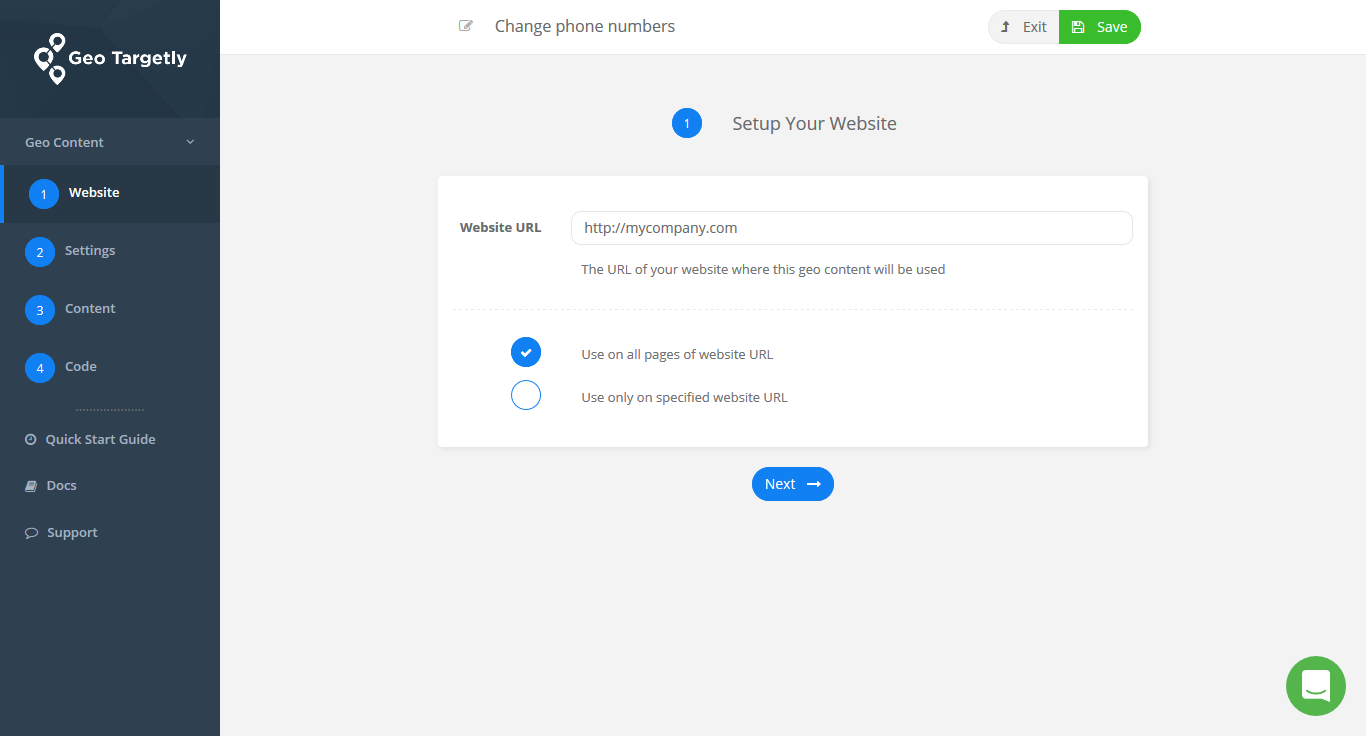
1. Setup your site in Geo Targetly
The first step is to get your website set up in Geo Targetly. You’ll want to add a name for your dynamic content, your website URL, and whether you’ll be using this dynamic content all over the website, or just at this URL.

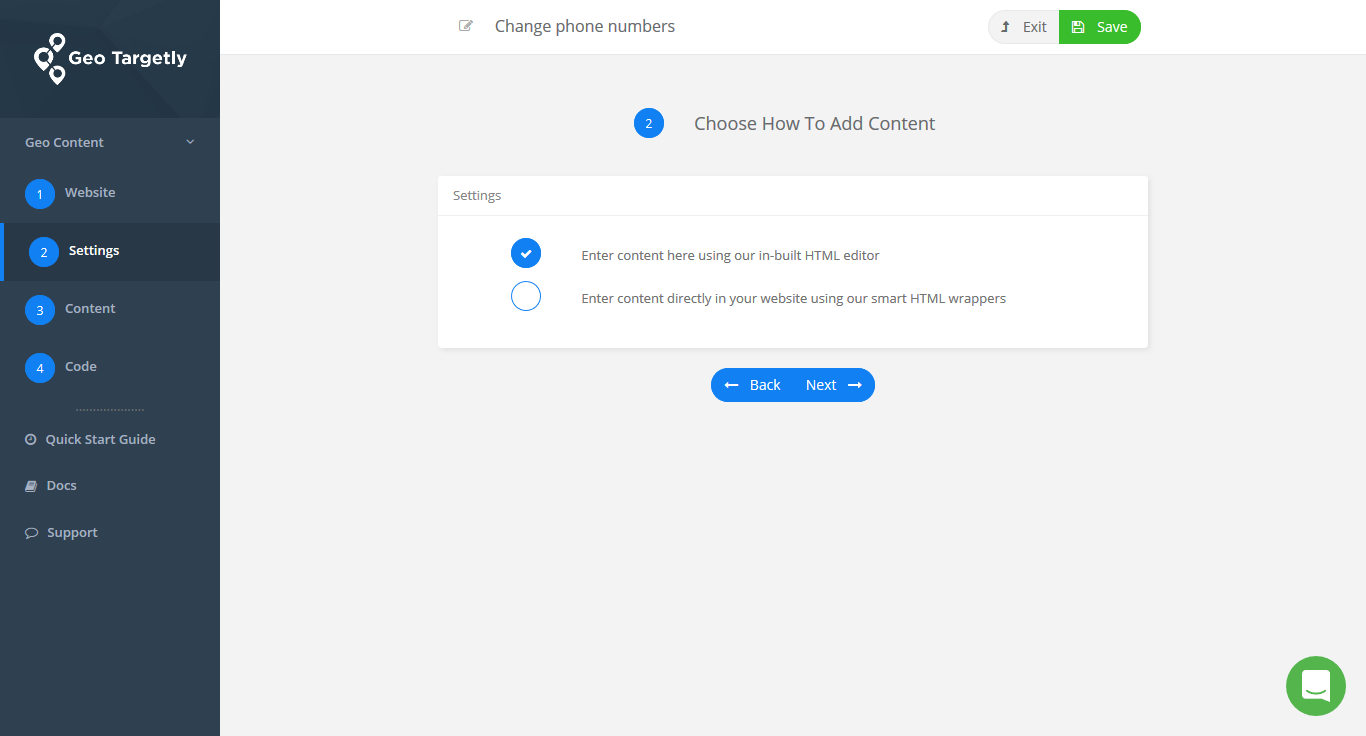
2. Choose how your phone number will be added to your site
You’ll want to choose whether you will use the built-in HTML editor or the HTML code on your website. The built-in editor is great for small amounts of content in specific areas (like a phone number). If you have more complex content on your website, you’ll want to use the HTML on your site instead.
Depending on the type of content you are looking to serve to your users this is a great way to offer you an easy option, but also give you the freedom to choose more complex options if you need them. If we are using the phone number as an example, the built-in HTML editor will suit our needs just fine.

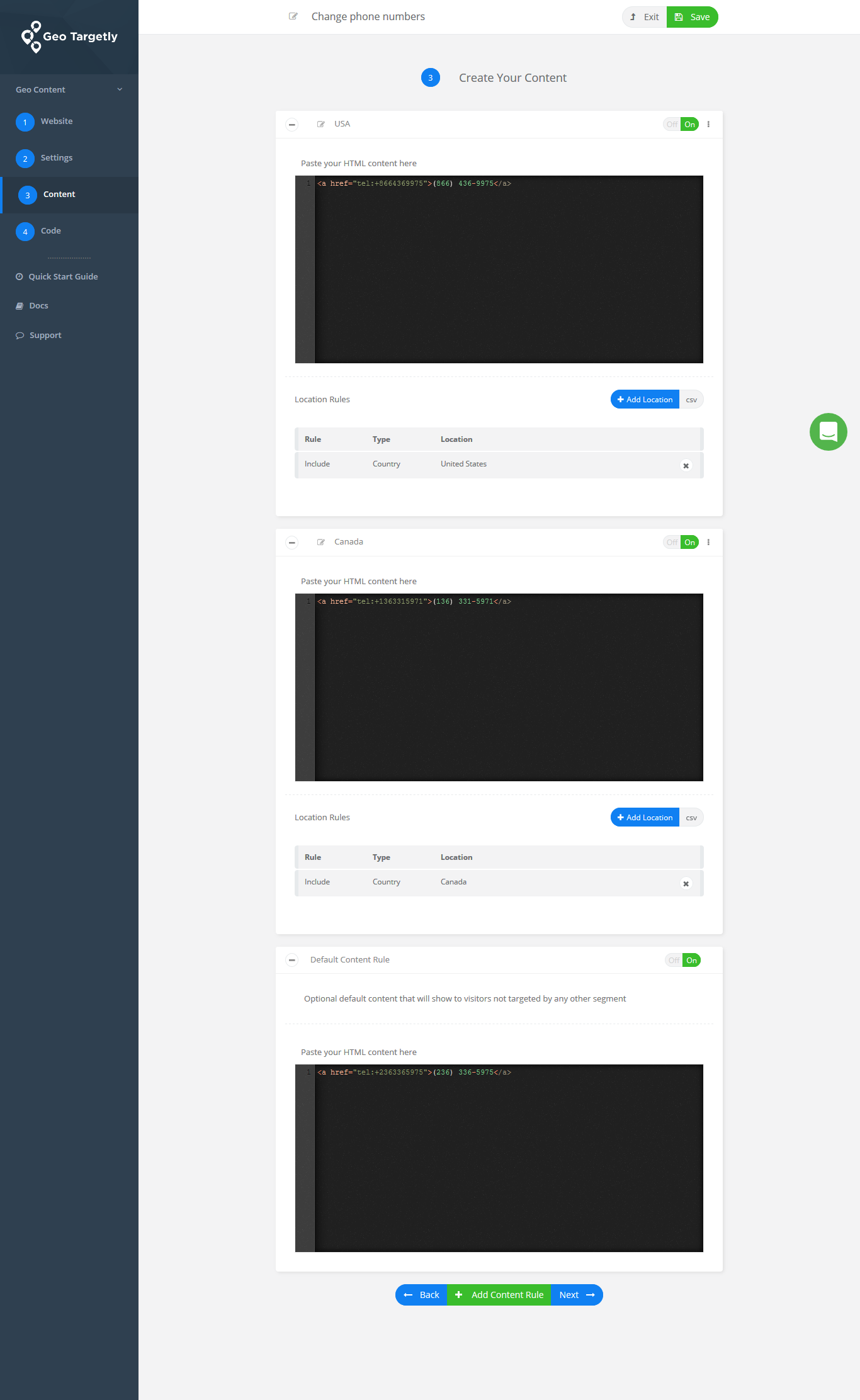
3. Add the phone number into the content
Next, you’ll add the phone number that you want to serve to different locations. Enter the phone number as HTML into the built-in editor, and choose the location where you want to serve that number. If you need to create more than one location, you can do that as well from this screen. Simply step through the process of selecting another location as you did for the first. Using the location tool, you can select to display the phone numbers based on country, state or city.
It’s that easy.

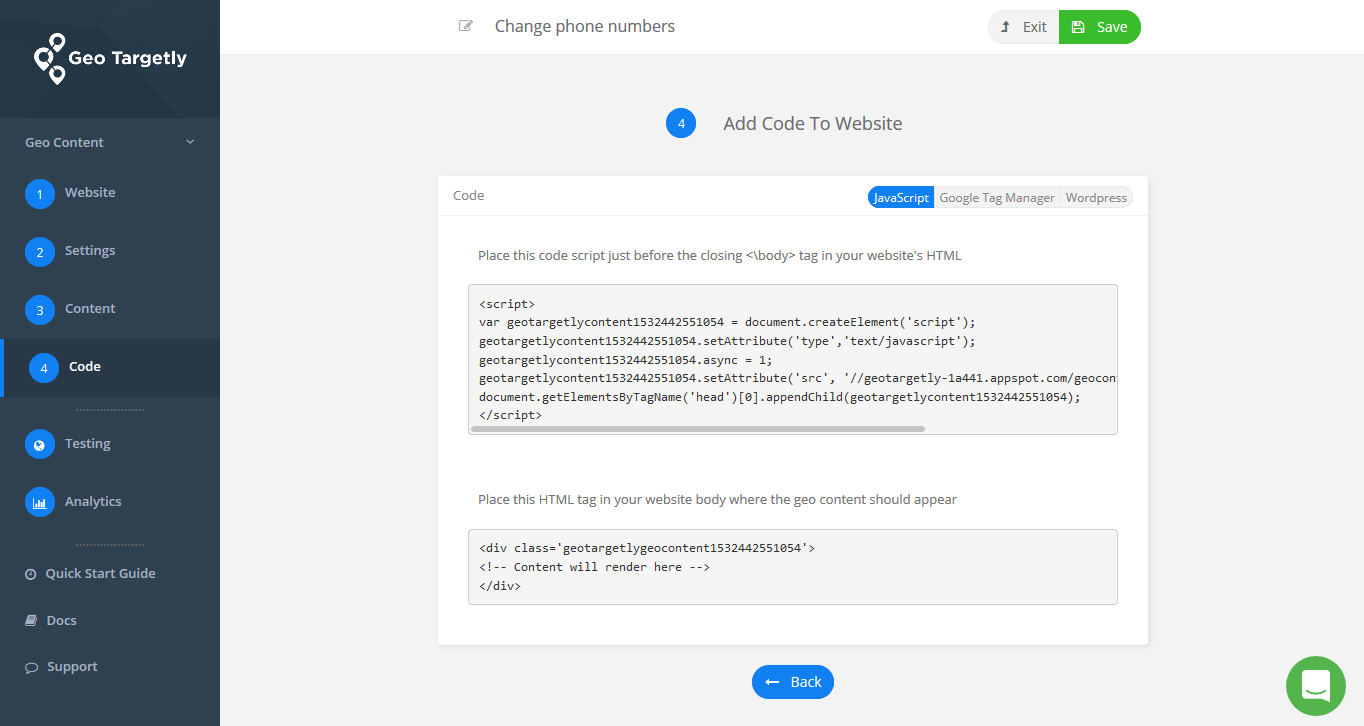
4. Put the code on your website
Now you can copy and paste the code onto your website to serve the dynamic content to your visitors!
First, select the method that you will use to add the code to your website and generate the unique code.
Now you can copy and paste this code snippet into your website.

5. That’s it; you’re all set!
The setup is now complete. Your website will now dynamically serve a phone number to your visitors based on their geolocation. All this without having to handle any of the complicated legwork involved on the back end with geolocation data.
Conclusion
By using the Geo Content service from Geo Targetly, you can remove the barrier of entry that exists with serving contact information to users based on their location. Instead of spending valuable time on development and creating a technical solution for solving this problem, you can quickly use this service, and focus on the what number you need to show your visitors.
Businesses today are commonly serving customers in multiple locations or worldwide, and they have multiple phone numbers to accommodate customers. Displaying all of these numbers on a page can make it cluttered and overwhelming. It doesn’t help users find the phone number that is right for them, and visitors are less likely to make a call as a result. From contact details to shipping rates and pricing information, there is always a variable that changes by location for businesses. Making these accurately reflected online, depending on the technology you use, it can be extremely complicated. But it doesn’t have to be.
If you’re not doing this, you should be. There are a wide variety of use cases for functionality like this, and if you have customers in multiple cities, states, or countries, you most likely have an opportunity to show them relevant content suited to their geo location. If you have multiple phone numbers, or offer your service in multiple countries, this is the perfect solution for you.
Get started with Geo Content from GeoTargetly today, claim your free trial now!





.webp)